ഗിറ്റ്ഹബ്ബ് എന്താണെന്നും അതിന്റെ ഉപയോഗങ്ങളെക്കുറിച്ചും മുമ്പെഴുതിയ ഒരു ലേഖനത്തിലൂടെ നിങ്ങൾ മനസ്സിലാക്കിയിരിക്കുമെന്ന് കരുതുകയാണ്. ഗിറ്റ്ഹബ്ബിന്റെ ഒരു പ്രധാന സവിശേഷതയായ ഗിറ്റ്ഹബ്ബ് പേജസിനെപ്പറ്റി (GitHub Pages) അതിൽ പരാമർശിച്ചിരുന്നു. സ്റ്റാറ്റിക്ക് വെബ്സൈറ്റുകൾ (static website) സൗജന്യമായി ഹോസ്റ്റ് ചെയ്യാൻ ഗിറ്റ്ഹബ്ബ് നൽകുന്ന സംവിധാനമാണിത്.
എളുപ്പത്തിൽ എങ്ങനെയാണ് ഒരു സ്റ്റാറ്റിക്ക് വെബ്സൈറ്റ് ഗിറ്റ്ഹബ്ബ് പേജസിൽ ഹോസ്റ്റ് ചെയ്യുന്നതെന്ന് നമുക്ക് നോക്കാം. നിങ്ങൾക്കൊരു ഗിറ്റ്ഹബ്ബ് അക്കൗണ്ട് ഉണ്ടായിരിക്കണമെന്ന് പ്രത്യേക പറയേണ്ടതില്ലല്ലോ.
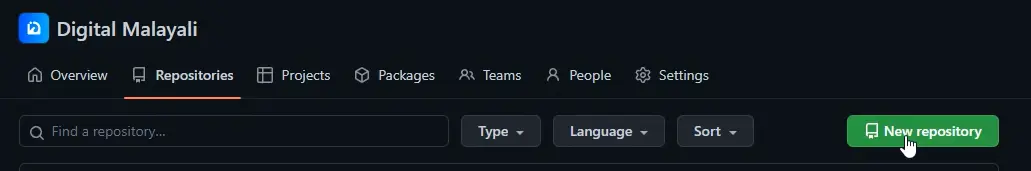
- ഗിറ്റ്ഹബ്ബിൽ ലോഗിൻ ചെയ്ത് റിപ്പോസിറ്ററി വിഭാഗത്തിലേക്ക് പോവുക.
- New (ഓർഗനൈസേഷൻ അക്കൗണ്ടാണെങ്കിൽ New Repository) ക്ലിക്ക് ചെയ്ത് ഒരു പുതിയ റിപ്പോസിറ്ററി സൃഷ്ടിക്കുക.

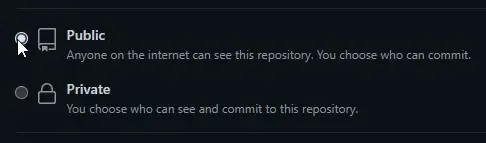
New repository - വിസിബിലിറ്റി Public തിരഞ്ഞെടുക്കുക. GitHub Pro/Team പോലുള്ള പെയ്ഡ് പ്ലാനെടുത്തവർക്ക് Private എടുത്താലും വെബ്സൈറ്റ് പബ്ലിഷ് ചെയ്യാൻ സാധിക്കും.

ശേഷം, ഏറ്റവും താഴെയുള്ള Create repository ക്ലിക്ക് ചെയ്യുക.

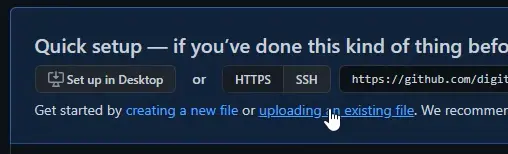
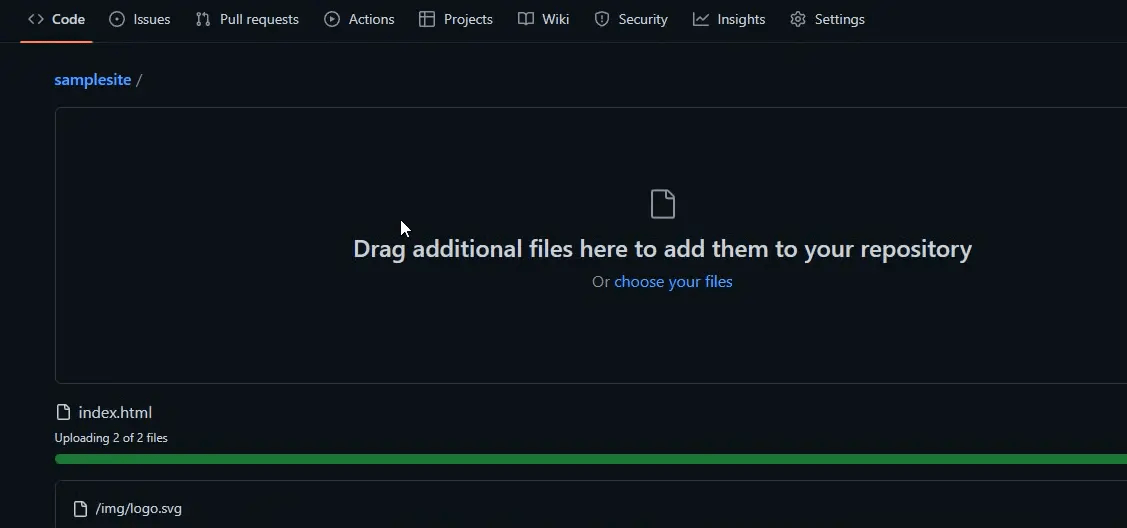
- ഇനി uploading an existing file എന്നതിൽ ക്ലിക്ക് ചെയ്യുക.

- നിങ്ങളുടെ വെബ്സൈറ്റ് ഫോൾഡറിലെ ഫയലുകൾ അപ്ലോഡ് ചെയ്യുക. ഒരു കാര്യം പ്രത്യേക ശ്രദ്ധിക്കേണ്ടത് റിപ്പോസിറ്ററിയുടെ റൂട്ടിൽ തന്നെ index.html അല്ലെങ്കിൽ index.md വരുന്ന വിധത്തിലായിരിക്കണം അപ്ലോഡ് ചെയ്യേണ്ടത്. മറ്റൊരു തരത്തിൽ പറഞ്ഞാൽ, റിപ്പോസിറ്ററിയിൽ അപ്ലോഡ് ചെയ്ത ഏതെങ്കിലുമൊരു ഫോൾഡറിന്റെ ഉള്ളിൽ വരുന്ന രീതിയിലായിരിക്കരുത് index.html.

- തുടർന്ന് Settings എടുക്കുക.

Settings - Pages-ലേക്ക് പോവുക.

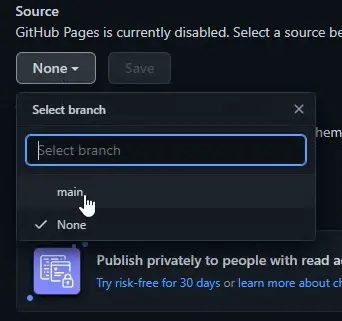
Pages - Source-ൽ ബ്രാഞ്ച് തിരഞ്ഞെടുക്കുക. ഡിഫോൾട്ടായിട്ടുള്ള ബ്രാഞ്ച് main ആണ്. അത് ക്ലിക്ക് ചെയ്ത ശേഷം Save ചെയ്യുക.

- വെബ്സൈറ്റ് റെഡി! ഇത്രയേയുള്ളൂ. ഇനി അല്പസമയം കാത്തിരുന്നതിനു ശേഷം, Your site is published at എന്ന് പറഞ്ഞ് മുകളിൽ കാണാവുന്ന കണ്ണിയിൽ ക്ലിക്ക് ചെയ്താൽ വെബ്സൈറ്റിലേക്ക് കയറാൻ പറ്റും.

ഇത് മാറി Your site is published at എന്നാവും
കസ്റ്റം ഡോമെയിൻ
ഇനി നിങ്ങൾക്കൊരു കസ്റ്റം ഡൊമെയിൻ (custom domain) ഉണ്ടെന്നിരിക്കട്ടെ. അതെങ്ങനെ ഗിറ്റ്ഹബ്ബ് പേജസിൽ ഉപയോഗിക്കാമെന്ന് നോക്കാം.
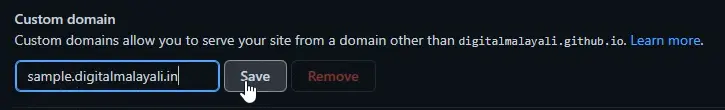
- Pages-ൽ താഴെയായി custom domain എന്ന് നൽകിയിരിക്കുന്നത് നിങ്ങൾ ശ്രദ്ധിച്ചിട്ടുണ്ടാവും. അവിടെ നിങ്ങളുടെ domain ടൈപ്പ് ചെയ്ത് സേവ് ചെയ്യുക.

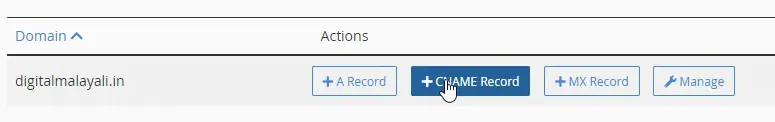
Custom domain - ഇനി നിങ്ങളുടെ ഡൊമെയിന്റെ DNS ക്രമീകരണങ്ങളിലേക്ക് പോവുക.

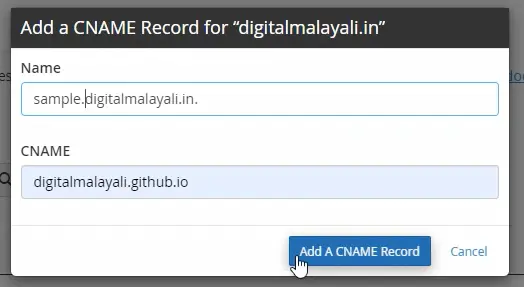
CNAME - അവിടെ നിങ്ങളുടെ ഡൊമെയിനിൽ നിന്നും user/org.github.io-യിലേക്ക് പോയിന്റ് ചെയ്യുന്ന ഒരു CNAME റെക്കോഡ് ചേർക്കുക. ശുഭം!

പരിമിതികൾ
ഗിറ്റ്ഹബ്ബ് പേജസിന് ചില പരിമിതികളുണ്ട്. അവ എന്തൊക്കെയാണെന്ന് നോക്കാം.
- സ്റ്റാറ്റിക്ക് വെബ്സൈറ്റുകൾ മാത്രമേ ഇതിൽ ഹോസ്റ്റ് ചെയ്യാൻ സാധിക്കൂ. വേർഡ്പ്രസ് (WordPress) പോലുള്ള CMS ഉപയോഗിച്ച് സൃഷ്ടിച്ച ഒരു വെബ്സൈറ്റ് ഗിറ്റ്ഹബ്ബ് പേജസിലേക്ക് മാറ്റണമെങ്കിൽ Simply Static പോലുള്ള ഏതെങ്കിലും സ്റ്റാറ്റിക്ക് കൺവേർട്ടർ പ്ലഗ്ഗിനുകൾ ഉപയോഗിക്കേണ്ടി വരും.
- വെബ്സൈറ്റിന്റെ പരമാവധി വലിപ്പം 1 ജിബി കവിയരുത്.
- ബാൻഡ്വിഡ്ത് (bandwidth) പരിധി പ്രതിമാസം 100 ജിബിയാണ്.
- മണിക്കൂറിൽ പരമാവധി 10 ബിൽഡുകളെ പാടുള്ളൂ. ഈ ബിൽഡ് എന്നുദ്ദേശിക്കുന്നത്, നിങ്ങൾ ജെക്കിൾ (Jekyll) പോലുള്ള ഏതെങ്കിലും സ്റ്റാറ്റിക്ക് സൈറ്റ് ജനറേറ്റർ ഉപയോഗിച്ച് ഗിറ്റ്ഹബ്ബിൽ തന്നെ സൈറ്റ് ബിൽഡ് ചെയ്യുന്നതിനെയാണ്. ലോക്കലായി അതായത് നിങ്ങളുടെ സിസ്റ്റത്തിൽ തന്നെ ബിൽഡ് ചെയ്ത് അപ്ലോഡ് ചെയ്യുകയാണെങ്കിൽ, ഇത് ബാധകമല്ല.